HTML5 is the latest markup language for presenting and structuring content on the internet. HTML stands for Hyper Text Markup Language. It is the standard language used to create web documents. HTML has been getting updates as user needs have developed. HTML5, for instance, is the last HTML update. It allows videos to be encoded in web documents. HTML5 specifically introduces the <video> element to enable the playing of videos on the internet, replacing the <object> element.
The video capability that HTML5 introduces is important since video content is a central part of marketing, advertising, and brand building. This shows that video platforms like YouTube and TikTok continue to reap tremendous success. Nowadays, all social media already have video capability.
That said, it is only prudent for the email to accommodate video, too. Email marketers should also be able to reap the benefits of video marketing. However, some email clients support HTML5 while others don’t. While this makes it challenging to integrate videos into emails, there are ways you can go about this. Learn how to embed HTML5 video in email and other alternatives.
What Are the Benefits of Video in Email?
Video content is becoming more important for increasing the effectiveness of email marketing campaigns. A Wyzowl survey showed that 92% of marketers acknowledge video as an essential part of their efforts. The reason is simple: By integrating video into email marketing, marketers reap the benefits of video and email marketing simultaneously.
Here are some benefits marketers enjoy from using video in email:
- Increased customer engagement: When you send an email, the reader might scan through the text and try to pick out the outstanding points. But a video stops them in their tracks. They’re more likely to spend more time watching.
Let’s say you have the campaign to explain a product's use. The description of service tends to be wordy and instructional. But when the same information is put in a video, the information becomes more engaging. A reader might skim the written copy but will watch the entire video. Hence, video increases the time the subscriber interacts with your email.
- High brand awareness: Videos increase your brand awareness. This reduces bounce rates and increases click-through rates as well as conversion rates. Videos in emails can achieve this since it is easy for brands to explain what they mean and show it.
For instance, brands can show how they can use your products. You can show users how to assemble, repair, and disassemble the product if needed.
- Building brand trust: While writing an email with only text, you can try and infuse the brand's tone into the copy, but this doesn’t match what video can do. On video, recipients see the faces and personalities behind the brands they buy from. That, therefore, creates an even more personal relationship with your customers.
An effective campaign can show employees at work or employees giving their feedback about their work experience. These portrayals endear the customer more and they develop an emotional connection with your brand. They feel as if they know the brand and relate with it. Hence, to some extent they feel a sense of ownership of the brand.
This emotional connection and sense of ownership drive customer loyalty and brand advocacy. When customers feel connected to a brand on a deeper level, they are more likely to remain loyal, make repeat purchases, and even recommend the brand to others. Therefore, extending the portrayal of employees in your campaign can benefit your brand.
- Trust and authenticity: By showcasing employees at work and their genuine feedback, you convey a sense of transparency and authenticity. Customers appreciate seeing real people who are passionate about their work, as it creates trust and credibility for your brand. This trust is vital in establishing long-term relationships with customers.
- Humanizing the brand: Highlighting employees in your campaign humanizes your brand. It puts a face to the name and enables customers to see the people behind the products or services. This human element helps customers relate to your brand personally, fostering a stronger emotional connection.
- Employee advocacy: When employees are involved in the campaign and share their work experiences, they become brand advocates themselves. Their enthusiasm and positive feedback can inspire customers and generate a sense of pride and loyalty among employees. This can lead to increased employee engagement and motivation, which ultimately translates into better customer experiences.
- Storytelling opportunities: Incorporating employees' stories and experiences into your campaign provides rich storytelling opportunities. Sharing anecdotes about their journey, challenges, and achievements can captivate your audience and create a narrative around your brand. This narrative helps customers understand your brand values and mission, further strengthening their emotional connection.
- Increased brand recall: When customers see employees featured in your campaign, it creates a memorable impression. People tend to remember stories and faces more than generic advertisements. By associating your brand with the individuals who represent it, you increase the chances of customers recalling your brand when making purchasing decisions.
- Social proof: Including employees' feedback and experiences is a form of social proof. When potential customers see existing employees speaking positively about your brand, they are more likely to trust and choose your products or services. It adds credibility and reinforces the notion that your brand is worth engaging with.
Consider incorporating diverse perspectives and showcasing various organizational roles to maximize the impact of portraying employees in your campaign. This inclusivity can resonate with a wider audience and demonstrate your commitment to diversity and equality. Remember to align the portrayal of employees with your brand values and ensure their experiences reflect the positive aspects of working with your company.
By extending the portrayal of employees in your campaign, you create an emotional connection that goes beyond mere advertising. This connection fosters loyalty, advocacy, and a sense of ownership among customers, ultimately benefiting your brand's reputation and long-term success. But for marketers to reap the benefits of video in email, they should know how to embed them into the email in the first place. As I said, certain formats aren’t supported by some email clients. But there is a way around that.
Video Formats Supported in Email
You need to know what video formats are supported in emails in the first place. If your video format isn’t supported, your email strategy can backfire on you. When subscribers can’t play the video, their customer experience gets ruined. That said, here are the video formats supported by different email clients.
|
Email Client |
Video Format Supported |
|
Google Android |
WEBP |
|
Gmail |
Video GIF (not animated) |
|
Apple iPad Mail |
MP4, H.264, HEVC |
|
Apple iPhone Mail (iOS11 & earlier) |
PNG |
|
Apple iPhone Mail (iOS12+) |
MP4, H.264, HEVC |
|
Apple Mail |
MP4, H.264, HEVC |
|
Yahoo! Mail (Chrome) |
WEBP |
|
Yahoo! Mail |
Video GIF (not animated) |
|
Outlook 2007-2016 for Windows |
Static Image |
|
Outlook.com |
WEBP, Video GIF (not animated) |
|
Outlook for Mac |
MP4, H.264 |
|
Samsung Mail |
WEBP |
The thing is, it can be tedious to convert a video into different formats and then attach them according to these email clients. That’s why you should opt to embed HTML5 video in emails. When you embed an HTML5 video in an email, you simplify cross-device, browser, and platform compatibility. You also enable sharing and customization. Complement this with good web hosting for SEO, and you can ensure the best user experience for your email subscribers.
Below is a list showing where HTML5 videos work and where they show the fallback visual.
|
Email Client |
HTML5 support |
|
Gmail (Web/Mobile) |
Fallback only |
|
Apple Mail |
Full support |
|
Outlook for Mac |
Full support |
|
iOS 10+ |
Full support |
|
Yahoo (web/mobile) |
Fallback only |
|
Hotmail |
Fallback only |
|
Outlook.com + mobile |
Fallback only |
|
iOS 9 and earlier |
Fallback only |
|
Samsung Mail (mobile) |
Full support |
|
Thunderbird |
Full support |
|
AOL Mail |
Fallback only |
Although email clients like Gmail do not support HTML5 video, it is still used by most email users. This is why figuring out how to embed a fallback visual is crucial.
Overview of HTML5 Video in an Email
But why should you embed an HTML5 video in your email, one of your essential retail, B2C, and SaaS marketing channels, when you can add it as an attachment or hyperlink it?
First, there is a limit to the size of the video you can attach in an email. Some videos are long with heavy graphics. Email clients do not usually support such videos. This limit constrains you and might even have you compressing your video until it loses quality. This is something your email recipients won’t appreciate.
Second, when the video is hyperlinked using anchor text, the reader does not get the impetus to click and be taken to another site to watch the video. They will read through the anchor text and not click the link. Some might even postpone watching the video after finishing reading the text. They might get distracted and never return to watch the video.
Embedding an HTML5 video is great because it makes it easy for the email recipient to watch. The reader won’t have to click anything. As long as the email is open, the video plays. If it's engaging, the subscriber is more likely to watch it to the end. You can use StackOverflow to embed HTML5 videos in your emails. But just to give you an idea, here’s an overview of what to do:
How to Embed HTML5 Video in Email
Embedding a video using HTML5 can be done in different ways. You can set the fallback image and the image parameters using these methods.
Using the Object Element
The <object> element is one of the ways you can embed a video into your email. It’s used to embed different types of media into HTML documents. The <object> element embeds ActiveX controls.
ActiveX controls are small programs used over the internet to improve the internet user experience. While engaging the object element, you engage the ActiveX embedding technologies over the World Wide Web. After the <object> element, what follows are the media specifications you intend to embed in your HTML5 document. These can be images, audio, pdf files, flash animations, and in this case, video files.
You can use this code to embed a video using <object>
<object data="video.mp4"></object>
However, using the <object> is not always highly supported. Its effectiveness depends on the object being embedded.
Using the Video Element
The HTML5 <video> element was released recently. It’s a more standard way of embedding video files on the internet, including email. It’s also much more supported by modern web browsers.
You can use the following code to embed your video using the <video> element.
<!--[if !mso]><!--> <a href="Link to the video (treated for click through in outlook)" target="_blank" alt="Redirect" style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"><img src=" Here will be the GIF" border="0" alt=" " style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"/> </a> <!--<![endif]--> So the final code shall now be <video autoplay="autoplay" loop="loop" clipID = "em_4566" poster="Link for GIF" controls="controls" src="Link for the source of video (mp4 format)" style="mso-hide: all;display:block;width: 100%;height: auto;max-height: none;"> </video> <!--[if !mso]><!--> <a href="Link to the video (treated for click through in outlook)" target="_blank" alt="Redirect" style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"><img src=" Here will be the GIF" border="0" alt=" " style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"/> </a> <!--<![endif]--> For the non-supportive email clients we apply a DIV on top of it for hiding <div class="vid_em_4566" style="mso-hide: all;width: 0px;max-height: 0px; height: 0px;overflow: hidden;text-align: center;"> <video> <video autoplay="autoplay" loop="loop" clipID = "em_4566" poster="Link for GIF" controls="controls" src="Link for the source of video (mp4 format)" style="mso-hide: all;display:block;width: 100%;height: auto;max-height: none;"> </video> <!--[if !mso]><!--> <a href="Link to the video (treated for click through in outlook)" target="_blank" alt="Redirect" style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"><img src=" Here will be the GIF" border="0" alt=" " style="mso-hide: all;display:block;width: inherit;height: inherit; max-height: inherit;"/> </a> <!--<![endif]--> </video> </div>
The code has four parts. The first part of the code sets the media parameters in the email, be it the video or the fallback. The second part sets an image anchor for email clients to call for the display. The third part hides the media when the email clients do not support the format to preserve the smooth user experience. The fourth part sets the video to auto-play when the email is opened.
Alternatives to HTML5 Video in Email
Even if the best scenario for video in email is to have it embedded using HTML5, as I said, using HTML5 does not work on all email clients and browsers. This challenges marketers who want to use video marketing in their campaigns. They would need complex coding to factor in all the variables and put in place a fallback visual. But there are other alternatives you can use to embed an actual video into your email. These alternatives add one more click to get to the video player or video hosting platform. They catch the email reader's attention and are more effective than attaching or hyperlinking the video. Here’s a rundown:
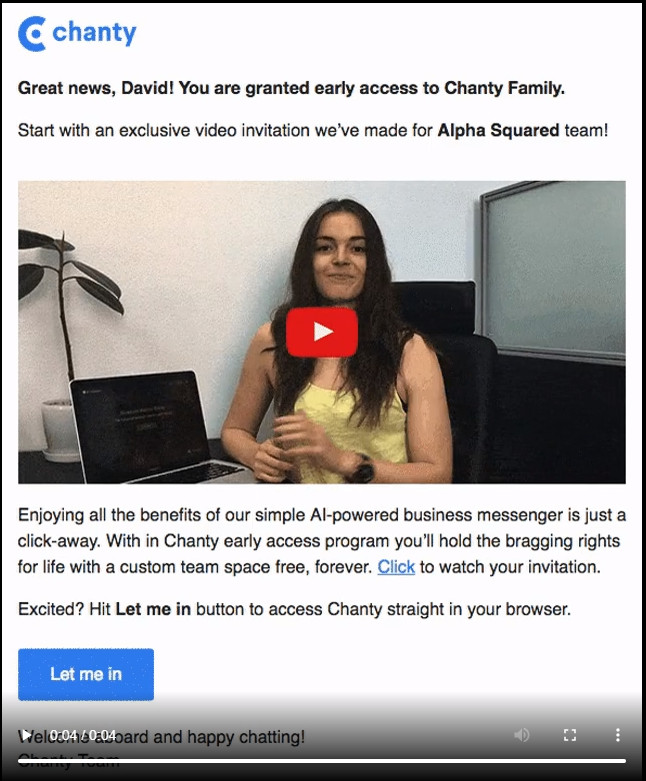
Add Fake Play Button to Image
Don’t be alarmed by the word “fake.” The fake button is not meant to deceive. Rather, it’s meant to be an indicator that there is a video in the email.
Just think about it. If the readers fail to see the play button, they might assume what you have is just an image. You cannot leave your email click-through rate to chance.

Check out the example above. The play button catches the readers' eye, prompting them to press play. When they press play, they are automatically taken to the video since the image is hyperlinked with the video. This video can be hosted on YouTube, Vimeo, or your website. To make the image with the fake play button, you can take a screen grab of the video in a player or have a graphics designer make a video thumbnail with the play button.
While using the fake play button, you must ensure that when the subscriber presses play on the image, the video will start playing on the hosting platform. It won’t make sense for the consumer to press play and then have to navigate to another site, find the video, and then play it again. The user might just end up leaving without watching.
Use GIFs
You can take it up a notch, too. Instead of having a static image with a play button, have a more attention-grabbing GIF. The GIF video offers a tease of the video, making the reader click on it.
The advantage of using GIFs is that many email providers and browsers widely support them. Hence, they are the middle ground of the HTML5 embedded videos in emails and the static images. The GIF plays right after the email is opened. Here is an example of a GIF in an email:

You can make a GIF using various online tools like Giphy.com or EZGif. Furthermore, to harness the full potential of the GIF, you can add a play button on top of the GIF.
But this is only one of the advantages of GIFs. When embedding the GIF, you do not need any HTML coding either. This is a relief for marketers who are not coders themselves. After all, as a marketer, you can take advantage of video emailing capabilities without the stress of learning to code.
Nevertheless, you must be keen on the size of the GIF you include in your email. Heavy GIFs may take time to load, which will be counterproductive. They might also consume your subscriber's data plan. So, ensure the GIF is just enough, as close to 1 MB as possible.
Leverage Animated Play Button
An animated play button is a step up from the fake play button. An animated play button can be made in many creative ways. You can make it fade in and out, move it around the screen, and make it flashy. Whatever you prefer, keep it modest so that it is not annoying to your readers. Shown below is an example of a simple animated play button.

You can also use the animated play button independently or overlay it with a static image or a thumbnail. If you choose to use the animated play button only, ensure you describe the video in your email so that the subscribers will know what they are clicking to watch. By placing a play button, the consumer will know that there is a video. However, if they do not know what the video is about, they may disregard the button altogether.
Pairing the animated play button with a thumbnail image is a better option. The thumbnail image gives some context to the video that the subscriber is about to watch. However, you should ensure that the visuals of combining the two elements are appealing. They should not look chaotic because if they do, then they will turn off the reader. Combining the animated play button and a GIF can also happen. Readers will be more confused than enticed by two moving visuals.
You need to embed a video correctly, but it shouldn’t be the only thing you do as a marketer. Remember, your job is also to whet readers’ appetite for the video. Your ultimate goal, after all, is for your readers to click and watch. So, don’t just ensure your video plays. You should also do all you can to earn the click. Otherwise, the whole video marketing campaign falls apart.
In Closing
While running an email marketing campaign, you must exhaust all available tips and tricks to make the campaign more impactful. A video email marketing campaign is one way you can increase your campaign's effectiveness. However, embedding a video into an email is not easy.
The best case scenario is when you can embed a video that plays in the email without taking the reader to a new website. Unfortunately, different email clients support different video formats. In addition, not all email clients support HTML5 videos.
Using HTML5, you can embed the video that can be seamlessly viewed in some email clients, but you can also set a fallback visual that displays in case the video does not play. This saves the reader from seeing a broken image or black screen.
However, there are other ways you can integrate your video into your email message without using HTML5. You can use a fake play button, an animated GIF with a play button, or an animated play button. All these enable you to find a sweet spot that works for you and your subscriber.






